- Преимущества и недостатки заработка в интернете
- Payeer для получения выплат с сайтов
- Как вывести деньги с Payeer на свою банковскую карту?
- 200 сайтов на которых можно заработать без вложений
- Заработок на выполнении легких заданий
- Заработок на автомате в браузере
- Заработок на вводе капчи
- Заработок на комментариях
- Заработок на отзывах
- Заработок на вопросах и ответах
- Заработок на Телеграм ботах
- Заработок на криптовалютных кранах
- Заработок на платных опросах
- Заработок на установке приложений
- Заработок на телефоне
- Заработок в социальных сетях
- Заработок на сканировании чеков
- Заработок на написании статей
- Заработок на биржах фриланса
- Заработок на фотостоках
- Заработок на облачном майнинге
- Заработок на криптовалютах
- Заработок на своём сайте
- Заработок на группах и аккаунтах
- Заработок на партнерских программах
- Заработок на NFT играх
- Заработок на товарах ручной работы
- Заработок на рефералах
- Заработок на студентах
- Заработок на коротких ссылках
- Заработок на Форекс
- Заработок на продаже сайтов
- Заработок на кэшбэк сервисах
- Заработок для взрослых 18+
- Заключение
Заработок в интернете открыт для каждого, не выходя из дома можно получать реальные деньги, даже если нечего вкладывать и нет каких-то серьезных навыков из IT сферы.
Вариантов масса, нужно лишь выбрать одно из направлений, выделить достаточно времени на работу и проявить активность. Подработка в интернете без вложений привлекает всё больше людей, подборка 200 сайтов на которых можно заработать поможет им подыскать себе лучший способ и честный сервис.
Преимущества и недостатки заработка в интернете
Удаленная работа становится всё популярнее по множеству причин. Трудно найти нормальные вакансии, не хочется выслушивать замечания от начальства, отсутствует продвижение по карьерной лестнице. В сети зарабатывать удобнее, основные плюсы удаленки:
- Работа выполняется на дому, никуда не нужно идти, собираться по утрам, добираться до офиса, стоять в пробках или толкаться в общественном транспорте;
- Доходы не ограничены, чем больше ты работаешь, тем больше получаешь, многие люди заработали в интернете миллионы;
- Следовать четкому графику не придется, сам решаешь, в какой день и сколько часов провести за работой (но это не говорит о том, что можно вообще ничего не делать);
- Компьютер или смартфон всегда под рукой, можно зарабатывать в интернете для получения дополнительного дохода (подработка в свободное время);
- Новичкам доступно множество простых способов, воспользоваться ими под силу даже школьникам и домохозяйкам;
- Вложения на старте не требуются, а если есть стартовый капитал, возможности существенно расширяются;
- Информация в интернете позволяет осваивать новые профессии, развиваться и заводить полезные связи;
- Зарплату ждать не придется, деньги удается получать хоть каждый день, всё зависит лишь от прикладываемых усилий.
К основным минусам относится отсутствие официального трудоустройства (хотя можно стать самозанятым), а также отсутствие стабильности. В интернете редко платят фиксированную зарплату (если только не устроиться на удаленную работу в компанию). Ну и самый главный недостаток – мотивация, заставлять себя много трудиться, реально тяжело.
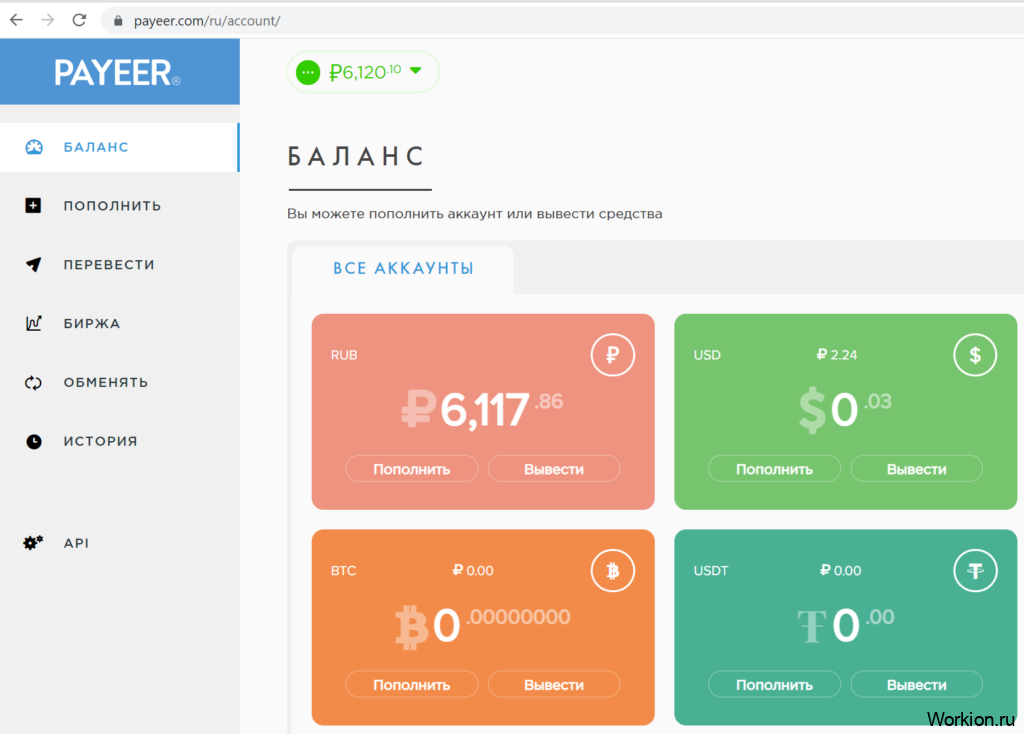
Payeer для получения выплат с сайтов
На некоторых ресурсах деньги выводятся на банковские карты, но чаще всего транзакции в сети проводятся через электронные платежные системы. Одной из наиболее распространенных является Payeer.
Кошелек создается за пару минут, получаешь счета сразу под несколько валют, интерфейс очень удобный:
Номер кошелька представлен в верхней части сайта. Его нужно указывать на сайтах, с которыми вы решите работать (список будет ниже). Способы вывода везде разные, чтобы не ограничиваться, рекомендуем сразу завести кошельки во всех популярных платежках:
- QIWI;
- Webmoney;
- ЮMoney;
- Paxum.
Куда вам будут поступать рубли, доллары или криптовалюты, абсолютно не важно. Прямо с кошелька их можно тратить в интернете, погашать с них кредиты, оплачивать ЖКХ и так далее. А если потребуется, деньги легко переводятся на банковские карты для дальнейшего снятия наличных.
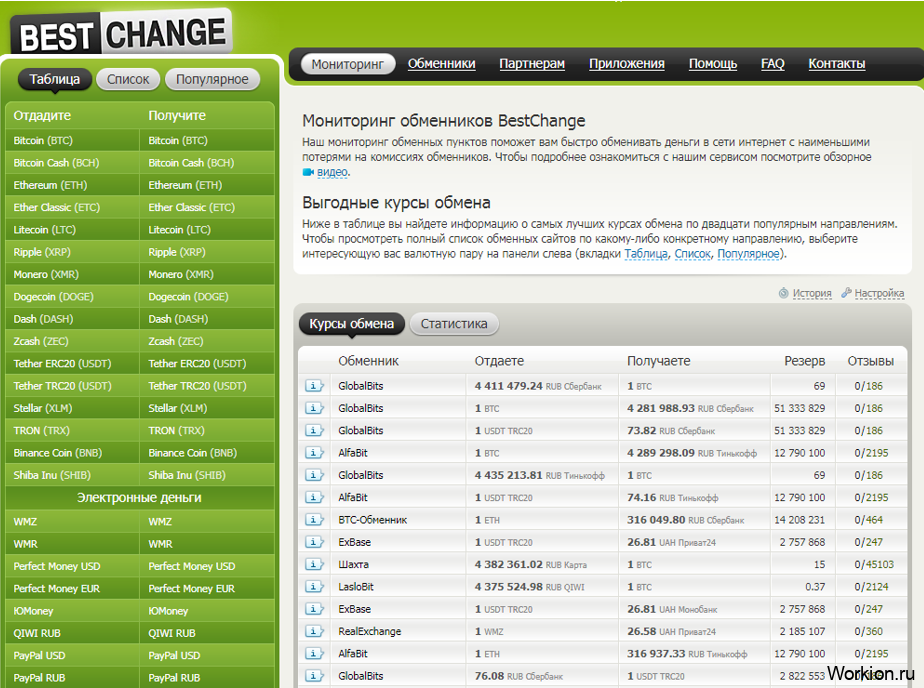
Как вывести деньги с Payeer на свою банковскую карту?
Не важно, получите вы заработанное на Пэйер или любой другой кошелек, их точно можно будет перевести на карту, независимо от валюты. Самый простой способ сделать это — воспользоваться обменниками. Для их поиска сделан бесплатный сервис BestChange. Тут нужно выбрать направления обмена, после чего открывается таблица с сайтами:
На первых строчках представлены обменные пункты с наиболее выгодными условиями. Остается перейти на них, создать заявку на обмен, после чего тебе предоставляют номер кошелька, на который необходимо сделать обычный перевод. Отправляешь деньги, взамен тебе пополняют банковскую карту:
Как дальше распоряжаться средствами, дело ваше. Данный способ является универсальным, по нему удается выводить деньги в России, Украине и других странах. Как правило, обмен средств производится за несколько часов, а в некоторых случаях мгновенно.
200 сайтов на которых можно заработать без вложений
Преимуществ намного больше, чем недостатков, вывести заработанные в интернете деньги не сложно, самое время поговорить о сайтах, где предлагается удаленная работа. Создано их немало, но способы предлагаются разные. Мы сделали для вас подборку качественных и проверенных проектов:
Заработок на выполнении легких заданий
Простой способ подработки в интернете. Поручения встречаются самые разные – зарегистрироваться, посмотреть видео, скачать файл, поставить лайки и так далее. Сервисы с такими заданиями используют для накруток в сети, работа простая, а если хорошо потрудиться, реально получать в день до 500 рублей.
| Сайт (кликните по названию и регистрируйтесь) | Основан | Мин. вывод | Способы вывода | Реф. отчисления |
| Wmmail | 2004 г. | 0.1$ | Вебмани, Киви, Пэйер, телефон | 5 уровней до 10% |
| Seo Fast | 2012 г. | 10 р. | Вебмани, Киви, Пэйер, ЮМани, Perfect Money | 2 уровня до 60% |
| Profitcentr | 2009 г. | 30 р. | Вебмани, Киви, Пэйер, ЮМани, Perfect Money, телефон | 2 уровня до 60% |
| Socpublic | 2014 г. | 11 р. | Вебмани, Киви, Пэйер, ЮМани, Perfect Money, телефон, карта | 2 уровня до 30% |
| VipIp | 2003 г. | 0.1$ | Вебмани, Киви, Пэйер, ЮМани, Perfect Money, телефон, карта | 10% |
| WMRFast | 2014 г. | 1 р. | Вебмани, Киви, Пэйер, ЮМани, Perfect Money, телефон | 3 уровня до 20% |
| WMRok | 2014 г. | 1 р. | Вебмани, Киви, Пэйер, ЮМани | 10% |
| WmZona | 2004 г. | 0.5$ | Вебмани, карта | До 75% |
| Aviso | 2018 г. | 1 р. | Вебмани, Киви, Пэйер, ЮМани, Perfect Money, телефон, карта | До 70% |
| AdCore (закрыт) | 2016 г. | 30 р. | Вебмани, Киви, Пэйер, ЮМани, телефон | 15% |
| WinSeo | 2020 г. | 50 р. | Пэйер | 2 уровня до 50% |
| IpWeb | 2004 г. | 3 р. | Вебмани, Киви, Пэйер, ЮМани, Perfect Money, AdvCash, телефон, карта | До 7% |
| Webisida | 2016 г. | 0.1$ | Вебмани, Киви, Пэйер, ЮМани | До 40% |
| BuxMoney | 2018 г. | 1 р. | Вебмани, Киви, Пэйер, ЮМани, Perfect Money, AdvCash, | 3 уровня до 10% |
| Advads | 2016 г. | 10 р. | Вебмани, Пэйер, ЮМани | 12% |
| Taskpay | 2018 г. | 50 р. | Вебмани, Киви, ЮМани | До 40% |
| UNU | 2018 г. | 50 р. | Вебмани, Киви, Пэйер, ЮМани, карта | 25% |
| Toloka | 2016 г. | 0.02$ | ЮМани, телефон | 25% |
| Seo-stream | 2014 г. | 1 р. | Вебмани, Киви, Пэйер, ЮМани, Perfect Money, AdvCash, телефон | 3 уровня до 50% |
| Rubserf | 2009 г. | 0.1 р. | Вебмани, Киви, Пэйер, ЮМани | 3 уровня до 10% |
| Ipgold | 2007 г. | 10 р. | Вебмани, Киви, Пэйер, ЮМани, телефон | 3 уровня до 10% |
| Web-ip | 2006 г. | 10 р. | Вебмани, Киви, Пэйер, ЮМани, телефон | 2 уровня до 10% |
| Profittask | 2014 г. | 10 р. | Вебмани, Киви, Пэйер, ЮМани | 10% |
| Sharkpromotion | 2013 г. | 10 р. | Вебмани, Киви, Пэйер, ЮМани, Perfect Money, телефон | 3 уровня до 10% |
Заработок на автомате в браузере
В браузер устанавливаются расширения, которые добавляют рекламу на посещаемые сайты. Она будет встраиваться или появляться в углу экрана. Ничего делать не нужно, каждый просмотр оплачивается. Деньги небольшие, зато они капают, пока занимаешься своими делами (подходит для дополнительного заработка).
| Сервис | Основан | Мин. вывод | Способы вывода | Реф. отчисления |
| Profitsurf | 2019 г. | 10 р. | Вебмани, Киви, ЮМани | 3 уровня до 10% |
| Surfearner | 2014 г. | 1 р. | Вебмани, Киви, Пэйер, ЮМани, Perfect Money, AdvCash, телефон | 10 уровней до 10% |
| Teaserfast | 2018 г. | 1 р. | Вебмани, Пэйер | 5 уровней по 10% |
| AdvProfit | 2017 г. | 5 р. | Вебмани, Киви, Пэйер, ЮМани, Perfect Money, телефон | 7 уровней до 10% |
| Surf be | 2018 г. | 10 р. | Вебмани, Киви, Пэйер, ЮМани, карта | 10 уровней по 5% |
| Hunterlead | 2016 г. | 100 р. | Вебмани, Киви, ЮМани | 5% |
Заработок на вводе капчи
Легкая подработка для новичков, нужно вводить символы с картинок. Опытные пользователи, которые включают разных ботов, просят за них проходить проверку на робота (обычная капча, где вводятся цифры и буквы с изображений). За 1000 распознаваний платят по 30-40 рублей, удобно работать даже с мобильных устройств.
| Сервис | Основан | Мин. вывод | Способы вывода | Реф. отчисления |
| RuCaptcha | 2014 г. | 15 р. | Вебмани, Киви, Пэйер, ЮМани, Bitcoin, телефон | 10% |
| Kolotibablo | 2014 г. | 1$ | PayPal, Киви, Payza, ЮМани, Bitcoin | 10% |
| Anti-Captcha | 2014 г. | 0.5$ | Вебмани, PayPal, Payza | 10% |
Заработок на комментариях
Нужно писать небольшие тексты на указанных рекламодателем страничках. Вариант похож на заработок через простые задания, но здесь вознаграждения повышенные. За один комментарий реально получить до 50 рублей (всё зависит от объема и иных требований). На некоторых сайтах придется проходить проверку.
| Сервис | Основан | Мин. вывод | Способы вывода | Реф. отчисления |
| Qcomment | 2013 г. | 100 р. | Киви, Пэйер, ЮМани, карты | 10% |
| TurboText | 2009 г. | 50 р. | Вебмани, Киви | До 25% |
| Gdepost | 2014 г. | 50 р. | Вебмани, Киви, карты | 10% |
| Linkum | 2013 г. | 100 р. | Вебмани, Киви, ЮМани | 20% |
Заработок на отзывах
Делись мнением, о чем угодно, размещай отзывы на специальных сайтах и получай деньги за их просмотры. Можете рассказать о смартфоне, кафе, книге, приложении и так далее. Отзыв может быть и отрицательным. Каждый раз, когда кто-то будет его просматривать, на ваш баланс будет приходить от 0.05 до 0.5 руб.
| Сервис | Основан | Мин. вывод | Способы вывода |
| Отзовик | 2010 г. | 100 р. | Вебмани |
| Спасибо Всем | 2012 г. | 200 р. | Вебмани, Киви, ЮМани |
| Irecommend | 2008 г. | 150 р. | Вебмани, Киви, ЮМани |
| ОтзывыПро | 2013 г. | 300 р. | Вебмани, карты |
| ВсеОтзывы | 2015 г. | 500 р. | Карты Сбербанк |
| ПроТовары | 2017 г. | 500 р. | Вебмани, ЮМани, карты |
| Отзовичка | 2018 г. | 100 р. | Киви, ЮМани |
Заработок на вопросах и ответах
Сервисы вопросов и ответов платят деньги авторам. В них установлены определенные требования, выбирают лучшие вопросы и ответы. Прибыль капает с просмотров, потому что администрация таких проектов зарабатывает через размещенную на страничках рекламу. Деньги небольшие, зато их легко получить.
| Сервис | Основан | Мин. вывод | Способы вывода |
| БольшойВопрос | 2011 г. | 50 кредитов | Вебмани, Киви, ЮМани, телефон |
| Vovet | 2015 г. | 50 р. | Вебмани, Киви, ЮМани |
| QNA Center | 2013 г. | 50 р. | Вебмани |
| Otzoman | 2015 г. | 50 р. | Вебмани |
| Remotvet | 2013 г. | 50 кредитов | Вебмани, Киви, ЮМани, телефон |
Заработок на Телеграм ботах
В популярном мессенджере есть боты, через которых можно зарабатывать разными способами. Чаще всего встречаются мелкие задания, причем некоторые начисляют вознаграждения в криптовалютах. Это идеальная подработка для тех, кто ищет варианты заработка с мобильных устройств.
| Бот | Мин. вывод | Способы вывода | Реф. отчисления |
| UNU bot (для старта зарегистрируйтесь в unu.im) | 10 р. | Вебмани, Киви, ЮМани | 6 уровней до 8% |
| ТелеЗараБОТок | 20 р. | Вебмани, Киви, ЮМани, Payeer, телефон | 2 уровня до 10% |
| PR MONEY | 15 р. | Киви, ЮМани, Payeer | 2 уровня до 15% |
| TG PROMOTION | 7 р. | Киви, Payeer | 2 уровня до 15% |
| RocketK07 | 5 р. | Киви, ЮМани | 3 уровня до 8% |
| ZensMoney Bot | 15 р. | Киви, Payeer | 2 уровня до 15% |
| SUBSCRIBER BOT | 25 р. | Киви | 2 уровня до 20% |
| PIAR PLAHETA 6910 | 15 р. | Киви, Payeer | 2 уровня до 15% |
| TG Cash World | 15 р. | Киви | 2 уровня до 15% |
| TGSTAR | 15 р. | Киви, Payeer | 2 уровня до 15% |
Заработок на криптовалютных кранах
Собирайте бесплатные монеты на сайтах, просто посещая их через определенные промежутки времени и вводя капчу. Халявная криптовалюта переводится на электронные кошельки или аккаунты крипто бирж, она может вырасти в цене. Способ подходит новичкам, не требует вложений.
| Кран | Валюта | Частота сбора | Реф. отчисления |
| Freenem | NEM | Каждые 60 минут | 50% |
| ❌ Freebitcoin (занесён в реестр запрещённых сайтов) | BTC | Каждые 60 минут | До 50% |
| Dailyfreebits | BTC | Каждые 60 минут | 10% |
| Getyourbitcoin | BTC | Каждые 5 минут | 10% |
| Satoshihero | BTC | Каждые 10 минут | 25% |
| GraBTC | BTC | Каждые 60 минут | 25% |
| Cryptowin | BTC | Каждые 15 минут | 50% |
| ContyADS | BTC | Каждые 25 минут | 20% |
| Faucetcrypto | BTC | Каждые 25 минут | 20% |
| Fautsy | BTC | Каждые 5 минут | 50% |
| Coinfaucet network | BTC | Каждые 10 минут | 20% |
| Btcbux | BTC | Каждые 5 минут | 10% |
| u24 co | BTC | Каждые 180 минут | До 50% |
| Sunbtc space | BTC | Каждые 5 минут | 20% |
| Claimfreecoins | BTC | Каждые 60 минут | 10% |
| Btcclicks | BTC | Каждые 5 минут | 20% |
| Timeforbitcoin | BTC | Каждые 5 минут | 20% |
| Weatherxcoin | BTC | Каждую минуту | 20% |
| Chronoxcoin | BTC | Каждую минуту | 20% |
Заработок на платных опросах
Крупные компании проводят социологические исследования, им нужно узнать мнение целевой аудитории. Для этого они запускают опросы и платят деньги респондентам. На заполнение одной анкеты уходит максимум 15 минут, а среднее вознаграждение 50 рублей. Регистрируйтесь на всех опросниках сразу, чтобы получать приглашения чаще.
| Сервис | Оплата за опрос | Способы вывода |
| Youthink | 20-200 р. | Вебмани, ЮМани, Киви, PayPal, телефон, карта |
| Anketolog | 15-25 р. | ЮМани, телефон, карта |
| Myiyo | 0.5 евро | PayPal, банковский счет |
| Opinion | 10-30 р. | Вебмани, телефон |
| Panel Station | 10-50 р. | PayPal, сертификаты магазинов |
| Rublklub | 20-40 р. | PayPal |
| Expertnoemnenie | 30-1000 р. | телефон |
| Marketagent | 30-50 р. | Skrill, PayPal |
| E-opros | 50-300 р. | Киви |
| Toluna | 30-50 р. | PayPal, сертификаты магазинов |
| iSay | 0.5 евро | PayPal, сертификаты магазинов |
| Lifepoints | 30-50 р. | PayPal, сертификаты магазинов |
| Surveyharbor | 10-20 р. | Вебмани, ЮМани, Киви, Payeer, AdvCash, телефон, карта |
| Univoxcommunity | 30-50 р. | PayPal, карты, сертификаты магазинов |
| Internetopros | 30-50 р. | телефон |
| Voprosnik | 15-500 р. | Вебмани, ЮМани, Биткоин, карта, Western Union |
| Anketka | 40-100 р. | Киви, телефон, карта |
Заработок на установке приложений
Такие задачи встречаются на сайтах с мелкими поручениями, но лучше загрузить специальные приложения. В них появляются заказы на скачивание мобильных игр и программ, а если просят оставить отзыв или поставить 5 звёзд, вознаграждение поднимается. В среднем за одну загрузку начисляется 3-10 рублей.
| Приложение | Мин. вывод | Способы вывода | Реф. отчисления |
| AdvertApp (промо-код для получения 5 рублей на баланс — 6t2ut3) | 50 р. | Вебмани, Киви, телефон | 5% |
| Appcent | 15 р. | Вебмани, Киви, ЮМани, телефон | 10% |
| Appbonus | 50 р. | Вебмани, Киви, ЮМани, телефон | 20% |
| Reward | 1 р. | Вебмани, Киви, ЮМани, телефон | 10% |
| TapMoney | 10 р. | Вебмани, Киви, ЮМани, телефон | 10% |
| PFI | 15 р. | Вебмани, Киви, телефон | 10% |
| Лёгкие деньги | 15 р. | Вебмани, Киви, телефон | 10% |
| AppGold | 1 р. | Вебмани, Киви, ЮМани, телефон | 10% |
Заработок на телефоне
Помимо приложений, где платят за установки, есть другие проекты. На смартфон можно установить целую пачку приложений для заработка на выполнении разных заданий, просмотре видео, даже работы тайным покупателем. Это очень удобно, потому что гаджеты всегда под рукой.
| Приложение | Вид заработка | Способы вывода | Реф. отчисления |
| Globus | Просмотр рекламы | Вебмани, PayPal, телефон, карта | 7 уровней |
| CheeseFree | Просмотр видео | ЮМани, Киви, Пэйер | 25 чизов |
| LiveCorr | Мобильный репортер (платят за новости) | Вебмани, ЮМани, PayPal | нет |
| Foap | Продажа фотографий | PayPal | нет |
| Storm Play | Заработок крипты на установках | BTC, ETH, STORM | 25% |
| BeMyEye | Работа тайным покупателем | Paypal | 5% |
Заработок в социальных сетях
С помощью своих аккаунтов пользователи могут выполнять легкие задания типа поставить лайк, сделать репост, подписаться на паблик или канал, получая за это небольшие вознаграждения. Работать удобно и легко, сервисов с накрутками создано очень много, а чтобы получать ещё больше, есть смысл создать целую пачку аккаунтов.
| Сервис | Мин. вывод | Способы вывода | Реф. отчисления |
| VkTarget | 15 р. | Вебмани, Киви, ЮМани, Пэйер, AdvCash, Steam, телефон | 15% |
| CashBox | 0.02 р. | Вебмани | До 30% |
| Forumok | 200 р. | Вебмани | 30% |
| VkSerfing | 50 р. | Вебмани, Киви, ЮМани, телефон | 20% |
| VkStorm | 15 р. | Вебмани, Киви, ЮМани, телефон | 15% |
| Vprka | 50 р. | Вебмани, Киви, карты, телефон | До 10% |
| V-like | 15 р. | Вебмани, ЮМани, телефон | До 10% |
| Prospero | нет | Вебмани | 10% |
| Smmok | 50 р. | Вебмани | 10% |
| Everve | 8$ | Киви, ЮМани, Пэйер, PayPal | До 25% |
| Mnfst | 5 р. | Киви, ЮМани, PayPal | До 1000 р. |
| Vkbog | 100 р. | Вебмани, Киви, ЮМани, Пэйер, карты, телефон | 15% |
Заработок на сканировании чеков
Относительно новый вид заработка в интернете. Нужно загрузить мобильные приложения, в которых есть сканер QR кодов с чеков. Если вы приобретаете что-нибудь из списка с акциями, начисляется кэшбэк. Можете собирать чужие чеки, кто за них платит не важно, деньги идут напрямую от производителей.
| Приложение | Мин. вывод | Способы вывода |
| Qrooto | 50 р. | ЮМани, телефон, карта |
| Едадил | нет | ЮМани, телефон |
| Kashback.com | нет | Вебмани, Киви, ЮМани, Пэйер, карты, телефон |
| Epn Cash back | 0.2$ | Вебмани, Киви, ЮМани |
| Biglion | нет | карта |
| Дисконто | 50 р. | ЮМани, телефон |
| Вместе дешевле | 10 р. | телефон |
Заработок на написании статей
Делится на два основных направления – копирайтинг и рерайтинг. Нужно писать статьи, которые потом будут выкупаться владельцами сайтов. Копирайтеры создают авторские тексты, рерайтеры переписывают материалы из интернета. Новичкам платят по 20-50 рублей за 1000 символов, можно выставлять на продажу готовые статьи или работать на заказ.
| Сайт | Основан | Мин. вывод | Способы вывода |
| Advego | 2008 г. | 5$ | Вебмани, Киви, ЮМани, карта |
| Copylancer | 2007 г. | 120 р. | Вебмани, Киви, карта, телефон |
| ЕТХТ | 2014 г. | 250 р. | Вебмани, Киви, ЮМани, карта |
| ContentMonster | 2008 г. | 150 р. | Вебмани, Киви |
| TextBroker | 2007 г. | 1000 р. | Вебмани, Киви |
| CopyLancer | 2010 г. | 120 р. | Вебмани, Киви |
| Workhard Online | 2018 г. | 1000 р. | Вебмани, Киви, ЮМани, карта |
Заработок на биржах фриланса
Вариант для тех, кто хочет найти полноценную работу и построить карьеру. Через биржи удаленной работы удается подыскать вакансии и отдельные заказы по различным направлениям. Устраивайтесь оператором колл центра, менеджером по продажам, дизайнером, станьте личным помощником. Либо выбирайте проекты и выполняйте их для своих клиентов.
| Сайт | Основан | Мин. вывод | Способы вывода |
| Workzilla | 2009 г. | 80 р. | Киви, ЮМани |
| FL | 2005 г. | 100 р. | ЮМани, карты |
| Kwork | 2015 г. | 15 р. | Вебмани, Киви, ЮМани, карта |
| Moguza | 2013 г. | 50 р. | Вебмани |
| Upwork | 2015 г. | 10$ | Payoneer, Skrill, PayPal |
| Freelance | 2018 г. | 500 р. | Вебмани, Киви, ЮМани, карта |
| Freelancehunt | 2004 г. | 100 р. | Вебмани, Киви, One Wallet, карта |
| Weblancer | 2003 г. | 100 р. | Вебмани, ЮМани, карта |
Заработок на фотостоках
Умеете делать крутые фотографии, обрабатывать снимки, красиво рисуете, записываете сногсшибательные видео или даже пишите музыку? Тогда вам стоит зарегистрироваться на фотостоках, где любой медиа контент можно выставить на продажу. С его продаж вы будете получать стабильный доход, продавая лицензию на право использования.
| Сайт | Мин. вывод | Способы вывода |
| Depositphotos | 50$ | Payoneer, PayPal, Skrill |
| BigStock | 50$ | PayPal, Skrill |
| Lori | 1500 р. | PayPal, Payoneer, банковский счет |
| Dreamstime | 100$ | PayPal, Skrill, Payoneer |
| Shutterstock | 35$ | Payoneer, PayPal, Skrill |
| Adobe Stock | 25$ | Payoneer, PayPal, Skrill |
| 123rf | 50$ | Payoneer, PayPal, Skrill |
| Vectorstock | 100$ | Payoneer, PayPal, Skrill |
Заработок на облачном майнинге
Потребуется стартовый капитал. Деньги вкладываются в покупку мощностей или оборудования, которое будет использоваться для добычи криптовалюты. Главный плюс в том, что всё происходит удаленно (через компанию). Т.е. не нужно искать место под ферму, что-то настраивать, платить огромные счета за электроэнергию. Просто инвестируешь и получаешь доход.
| Сервис | Основан | Где зарегистрирован | Валюты | Сроки контрактов |
| ECOS | 2019 г. | Армения | BTC | От 12 до 50 месяцев |
| IQ Mining | 2016 г. | Сейшелы | BTC, ETH | От 12 месяцев |
| Bemine | 2018 г. | Россия | BTC, ETH, ZEC | От 6 до 12 месяцев |
| Cryptouniverse | 2018 г. | Эстония | BTC, LTC | От 360 до 540 дней |
| Genesis Mining | 2013 г. | Великобритания | BTC, ETH, ZEC, LTC, XMR, DASH | От 12 до 24 месяцев |
| Bitluck | 2019 г. | Венгрия | BTC | От 360 до 1080 дней |
| Hashmart | 2019 г. | Кипр | BTC, ETH | От 12 месяцев |
Заработок на криптовалютах
Сфера широкая, самый простой вариант – купить монеты и оставить их до лучших времен. Кто-то занимается торговлей, скупают и перепродают криптовалюту. Некоторые переходят на арбитраж, когда выискиваются выгодные условия для покупки и монеты сразу же переводятся через обменник, где курсы выше. Для всего этого вам потребуются качественные крипто биржи.
| Биржа | Валют | Оборот за сутки | Фиатные деньги |
| Binance | 399 | 90 608 012 460$ | Поддерживаются |
| Bybit | 61 | 6 609 381 585$ | Не поддерживаются |
| Okex | 305 | 20 139 266 907$ | Поддерживаются |
| Currency | 29 | 250 785 713$ | Поддерживаются |
| Bitmex | 9 | 1 134 782 197$ | Поддерживаются |
| FTX | 274 | 10 338 377 762$ | Поддерживаются |
| Exmo | 62 | 125 922 198$ | Поддерживаются |
| BitForex | 152 | 531 502 999$ | Не поддерживаются |
| Deribit | 3 | 898 911 320$ | Не поддерживаются |
| Gate | 1095 | 3 446 592 161$ | Не поддерживаются |
| Bibox | 246 | 384 027 378$ | Не поддерживаются |
| Bitfinex | 158 | 1 359 122 056$ | Не поддерживаются |
Заработок на своём сайте
Отличная идея даже для новичков, потому что сейчас легко создать сайт на Вордпрессе или каком-нибудь конструкторе. Это может быть обычный блог, нужно наполнять его статьями, чтобы начали приходить посетители из поисковых систем. Монетизировать площадку можно размещая на страничках рекламу, сервисов для этого хватает.
| Сервис | Тип сервиса | Вид заработка | Способы вывода |
| Traforce | Партнерская программа | Заработок на привлечении пользователей на сайты знакомств | Вебмани, Киви, ЮМани, PayPal, Capitalist, Paxum, ePayments, карты |
| Paysale | Сеть партнерских программ | Множество разных офферов под любой трафик | Вебмани, PayPal, Paxum |
| Admitad | Сеть партнерских программ | Также предлагает больше 1000 офферов | Вебмани, PayPal, карта |
| Nolix | Сервис рекламной строчки | Рекламодатели платят за просмотры | Вебмани |
| Rotaban | Баннерная сеть | Сдавайте в аренду места под баннеры на сайте | Вебмани |
| Adsmmgp | Рекламная сеть финансовой тематики | Размещение рекламы на сайте | Вебмани, Киви, ЮМани, AdvCash, Perfect Money, Bitcoin, Payeer, карты |
| Videoseed | Сервис видео рекламы | Размещаешь видео на сайте, зарабатываешь на просмотрах | Вебмани |
Заработок на группах и аккаунтах
Площадки в социальных сетях могут приносить большой доход, если на них много подписчиков. Рекламодатели платят огромные деньги за размещение их постов. У вас уже есть паблики, группы или раскрученные профили? Добавляйте их на биржи рекламы и ждите предложений.
| Биржа | Поддерживаемые социальные сети |
| Sociate | Вконтакте, Инстаграм, Одноклассники |
| Plibber | Вконтакте, Инстаграм, Ютуб, Твиттер, Фейсбук, Телеграм, Одноклассники, Тик Ток |
| Epicstars | Вконтакте, Инстаграм, Ютуб, Твиттер, Фейсбук, Телеграм |
| Prolog | Инстаграм, Ютуб, Тик Ток |
| Blogun | Вконтакте, Инстаграм, Ютуб, Твиттер, Фейсбук |
| Telega in | Телеграм |
| Socialtrade | Вконтакте |
| Nostrablogers | Вконтакте, Инстаграм, Ютуб, Тик Ток |
| Getblogger | Вконтакте, Инстаграм, Ютуб, Твиттер, Фейсбук, Телеграм, Одноклассники, Тик Ток, Лайки, Твич |
Заработок на партнерских программах
Делится на несколько видов, но суть практически одна. Через партнерские программы привлекают клиентов в разные сервисы и магазины. Вознаграждения выплачиваются на различных условиях – за продажу, оплату услуги, целевой звонок и прочие действия. Выбор партнёрок огромный, регистрируйтесь, получайте ссылки и промо материалы, привлекайте трафик из соц. сетей, собственных сайтов, каналов или через рекламу.
| Партнёрка | Вертикали | Мин. вывод | Способы вывода |
| Affiliate2Day | Дейтинг | 40$ | Вебмани, ЮМани, PayPal, Capitalist |
| M1-shop | Товары | 1000 р. | Вебмани, Киви, ЮМани, карта |
| Traffic Light | Товары | 100 р. | Вебмани, Киви, ЮМани, Capitalist, Paxum, ePayments, карта |
| Everad | Нутра товары | 3000 р. | Вебмани, Киви, Capitalist, Bitcoin, ePayments, карта |
| Affcountry | Нутра, крипта, гемблинг | 18 000 р. | Вебмани, Киви, Capitalist, PayPal, карта |
| Cpacash | Адалт, дейтинг, гемблинг, беттинг | 50$ | Вебмани, Киви, ЮМани, Capitalist, PayPal, Skrill, карты |
| Edu Profit | Студенческий трафик | 50$ | Вебмани, PayPal, Bitcoin, карты |
| EPN | Интернет-магазины | 500 р. | Вебмани, Киви, ЮМани, ePayments, PayPal, карты |
| Teleastro | Эзотерика, гадания | 5000 р. | Вебмани, ЮМани |
| Cleveraff | Бинарные опционы | 20$ | Вебмани, ePayments, банковский перевод |
Заработок на NFT играх
Относительно новое направление, пока в этой сфере не так много проектов. Игры отличаются наличием NFT токенов, которые представлены в виде каких-то игровых атрибутов. Например, ими могут быть персонажи, карточки усиления, артефакты и многое другое. Что это значит? Что каждый предмет внутри игры – это полноценный токен, отдельная криптовалюта со своим курсом, торгуемая на биржах.
| Игра | Основана | Токены | Курс |
| Mobox | 2018 г. | MBOX | 7.83$ |
| Splinterlands | 2019 г. | DEC | 0.01$ |
| Upland | 2018 г. | UPX | 0.001$ |
| Sorare | 2006 г. | ETH | 4391$ |
| Wavesducks | 2021 г. | EGG | 856$ |
| Ethermon | 2019 г. | EMONT | 0.3$ |
| The Crypto Prophecies | 2020 г. | TCP | 0.24$ |
Заработок на товарах ручной работы
Вариант для тех, кто не желает проводить за компьютером слишком много времени. Придумайте товары ручного производства, это может быть что угодно, начиная с вязаных носков и заканчивая глиняными горшками. На эксклюзив всегда есть спрос, а если пользоваться мировыми платформами, охват потенциальных покупателей будет значительно шире.
| Сервис | Стоимость размещения | Комиссия с продажи |
| Skafos | Бесплатно | 8% |
| Ламбада Маркет | 3 товара бесплатно | нет |
| LOVE MADE | Бесплатно | 10% |
| Etsy | 12 р. | 3.5% |
| RubyLane | 12 р. | нет |
| SHOP HANDMADE | Бесплатно | 5.5% |
| DAWANDA | Бесплатно | 3.5% |
Заработок на рефералах
Реферальные системы — это один из видов партнерских программ. Он отличается тем, что привлеченный вами пользователь будет долгое время приносить доход. Проценты могут капать от его расходов или доходов, главное, чтобы человек проявлял активность. Собрав большую сеть рефералов, получаешь источник пассивной прибыли. При этом, встречаются многоуровневые системы, где капают деньги ещё и с тех, кого за собой привели ваши рефералы (не путать с пирамидами).
| Сайт | Тип сервиса | Условия партнерской программы |
| Datify Link | Дейтинг партнерка | 5% от дохода привлеченных партнеров |
| Dr.Cash | Партнёрка с нутра офферами | 2% от дохода привлеченных партнеров |
| Nicehash | Биржа аренды мощностей для майнинга | 5% от дохода системы по привлеченным клиентам |
| Ptcshare | Зарубежный букс | 7% от расходов и 3% от доходов рефералов |
| My Lands | Онлайн игра с выводом денег | 10% от платежей приглашенных игроков |
| Coco Pay | Обменник валют | 0.1% от суммы операции проводимой рефом |
| MyLove | Партнёрка сервиса знакомств | 70% от расходов привлеченных пользователей |
| Webhost1 | Хостинг провайдер | До 40% от платежей рефералов |
| Rookee | Сервис продвижения сайтов | До 50% от платежей рефералов |
| Ucoz | Конструктор сайтов | 20% от платежей рефералов |
| Rollercoin | Игровой симулятор майнинга | 25% от дохода рефералов и 15% от пополнений |
Заработок на студентах
Школьники и студенты обленились, они готовы платить деньги за написание курсовых, дипломных, контрольных работ и даже рефератов. Помогайте им и получайте вознаграждения. Свои услуги можно предложить не только через доски объявлений, но ещё и воспользоваться специальными сервисами.
| Сервис | Комиссия | Мин. вывод | Способы вывода |
| StudLance | 10% | 500 р. | ЭПС и карты |
| Всё сдал | От 0% | 100 р. | ЭПС и карты |
| Work5 | 70% | 500 р. | ЭПС и карты |
| StudWork | 20% | 500 р. | ЭПС и карты |
| TopWork24 | 20% | 500 р. | ЭПС и карты |
| Zaochnik | 20% | 1500 р. | ИП и ЮМани |
| Автор24 | 22% | 150 р. | ЭПС и карты |
Заработок на коротких ссылках
Схема предельно проста, нужно укорачивать ссылки через специальные сервисы, а потом распространять их в сети любыми методами. За каждый переход выплачивается вознаграждение, обычно оно зависит от географии пользователей (за клики иностранцев выплачивается больше). Куда вы будете направлять трафик не важно.
| Сервис | За 1000 RU кликов | Мин. вывод | Способы вывода |
| Clickadilla | 2$ | 50$ | Вебмани, Perfect Money, Bitcoin, Capitalist, PayPal, Paxum, банковский перевод |
| Adfly | 1.48$ | 5$ | PayPal, Payoneer, Payza |
| Shorte | 1.55$ | 5$ | PayPal, Payoneer, Вебмани |
| Ouo | 1.5$ | 10$ | PayPal, Payza, банковский перевод |
| Galaxylink | 2.5$ | 5$ | Вебмани, ЮМани |
| Q32 | 1.5$ | 50 р. | Вебмани, Киви, Пэйер, AdvCash |
| Catcut | От 10 р. | 1 р. | Вебмани, ЮМани, телефон |
| Bc vc | 1.5$ | 10$ | PayPal |
Заработок на Форекс
Трейдинг, инвестиции в акции, ПАММ счета и множество других способов предлагается на одном из крупнейших рынков. Чтобы оперировать активами, нужен надежный брокер. Компаний полно, но доверять стоит только проверенным. Кстати, это подходит и новичкам, потому что некоторые виды инвестирования не требуют больших знаний.
| Брокер | Основан | Мин. депозит | Кредитное плечо | Поддержка демо |
| RoboForex | 2009 г. | нет | 1:2000 | + |
| Alpari | 1998 г. | нет | 1:1000 | + |
| Binarium | 2006 г. | 100$ | 1:500 | + |
| XM.COM | 2009 г. | 5$ | 1:30 | + |
| Альфа-Форекс | 2016 г. | нет | 1:40 | + |
| JustForex | 2012 г. | нет | нет | + |
| Финам | 1994 г. | нет | 1:200 | + |
| Just2Trade | 2006 г. | 100$ | 1:500 | + |
| Capital.com | 2016 г. | 20$ | 1:100 | + |
| AMarkets | 2007 г. | 100$ | 1:1000 | + |
| Forex4you | 2007 г. | 20$ | 1:1000 | + |
Заработок на продаже сайтов
В интернете есть несколько рынков, где крутятся огромные деньги. В их числе рынок готовых сайтов. Ежедневно с молотка улетают тысячи ресурсов. Можно создавать новые площадки с нуля и продавать, либо находить выгодные предложения и заниматься перепродажей. Для этого пригождаются биржи купли/продажи сайтов.
| Сервис | Основан | Комиссия |
| Telderi | 2011 г. | До 7% с продавца и покупателя |
| Allsites | 2014 г. | Нет |
| PR-CY | 2006 г. | Нет |
| Majento | 2021 г. | Нет |
| Bitus | 2009 г. | Нет |
| Admintorg | 2019 г. | 2% с покупателя |
| Flippa | 2009 г. | 5%-15% |
Заработок на кэшбэк сервисах
Покупки в интернете делают все, но далеко не каждый пользуется кэшбэк сервисами для возврата части потраченных денег. Таких проектов придумано много, а помимо того, что они возвращают средства, в них действуют партнерские программы, можно получать процент от кэшбэка людей, привлеченных в систему.
| Сервис | Мин. вывод | Способы вывода | Реф. отчисления |
| LetyShops | 500 р. | ЭПС, телефон, карта | 15% |
| Backit | 10 р. | ЭПС, телефон, карта | 10% |
| Kashback.com | 1 р. | ЭПС, телефон, карта, ВК | 100 р. за регистрацию |
| МегаБонус | 1.5$ | ЭПС, телефон, карта | До 50% |
| Kopikot | 500 р. | ЭПС, телефон, карта, WoT | 100 р. за регистрацию |
| Baack | 300 р. | ЭПС, телефон, карта | 50% |
| Скидка | 1 р. | ЭПС, телефон, карта | 50% |
| Rakuten | 5$ | PayPal | 30$ за регистрацию |
Заработок для взрослых 18+
Тема 18+ всегда привлекала повышенное внимание. В ней можно крутиться по-разному. Кто-то запускает эротические трансляции, кто-то занимается привлечением в них пользователей или даже продает игрушки для взрослых. Если такая сфера вам интересна, выбирайте себе подходящий проект.
| Сайт | Тип сервиса | Сколько и за что платят |
| Lovense | Интернет магазин игрушек для взрослых с партнёркой | 20% с продаж |
| Intimshop | Онлайн сексшоп с партнёрской программой | До 20% с продаж |
| Bongacams | Эротический видеочат | Веди трансляции, получай деньги от зрителей |
| Bongacash | Партнерская программа эровидеочата | 25% с расходов привлеченных зрителей, 5% с доходов моделей и партнеров |
| Fansly | Социальная сеть без цензуры | Заработок на платных аккаунтах, онлайн трансляциях, продаже фото и видео |
| Coomeet | Сервис видео знакомств | Общайся с пользователями и получай от 4 центов в минуту |
| Meendocash | Партнёрка сервиса знакомств 18+ | До 0.5$ за регистрацию пользователей + 50% от их расходов (либо 5% с прибыли партнеров) |
| U Live | Сервис видео знакомств | В чат рулетке зарабатывают на звонках, подписках, донатах, просмотрах постов |
Кому-то нужна подработка в интернете без вложений, другие ищут полноценную удаленную работу, а некоторые хотят заработать миллионы. Мы представили самые популярные способы и качественные сайты, вам остается только выбрать направление.
Заключение
Не спешите с выбором способа заработка, сначала лучше протестировать несколько вариантов и понять, что вам больше нравится. Приложив определенные усилия, практически во всех сферах реально добиться успеха. Используйте только проверенные сайты, в интернете много лохотронов, нужно действовать осторожно.






Здравствуйте у меня есть эффективный заработок в интернете сидя дома с вложениями и без вложений.
Лично я нормально зарабатываю, планирую увеличить прибыль по партнерской программе, присоединяйтесь ко мне в команду кому интересно.
Если заинтересовало пишите в личку (имейл: managerpayhub@gmail.com и скайп: Vel manager), предоставлю всю информацию и промокод на бонус для старта.
ПОдскажите пожюгде скачать Jbonus?